闲言
最近换了个新东家,做的是一个企业门户网站的电商模块(大家可以理解为类似 Apple 官网),然后分给我的第一个任务就是写 html email。因为涉及的坑比较多,所以在这记录一下。
介绍
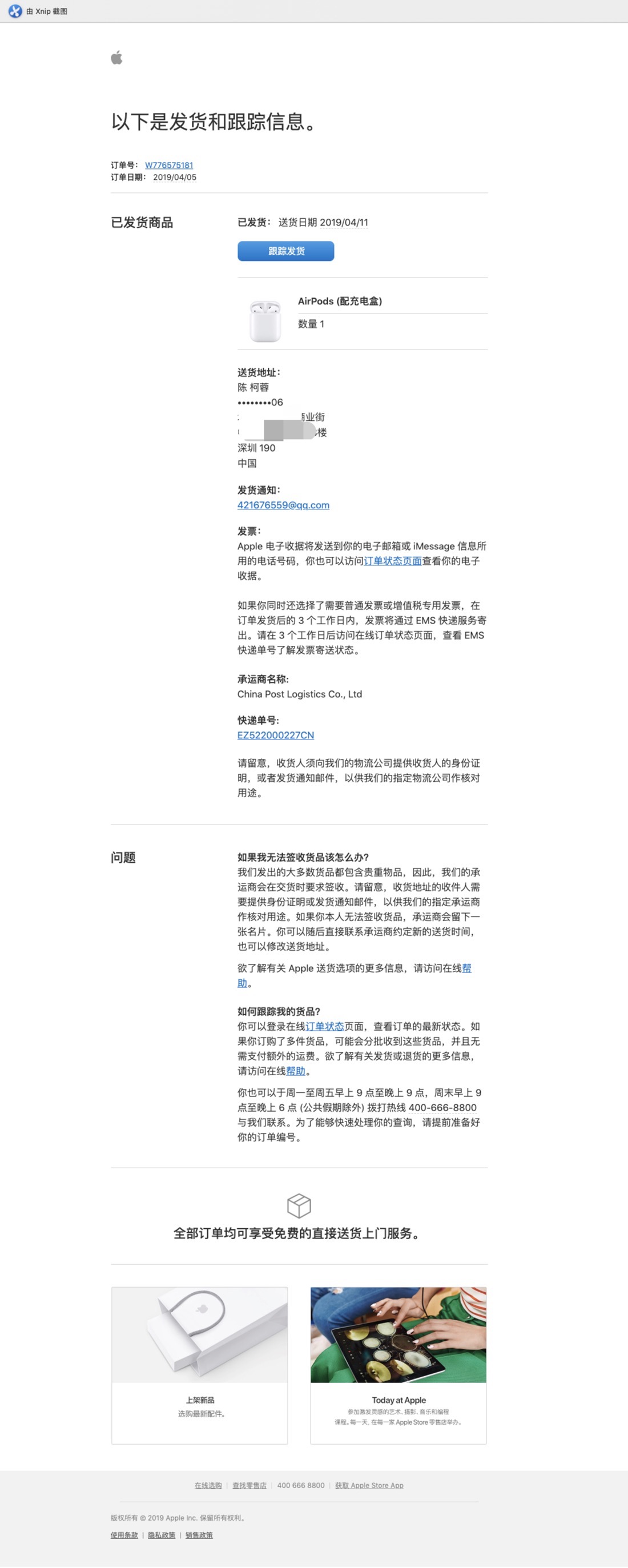
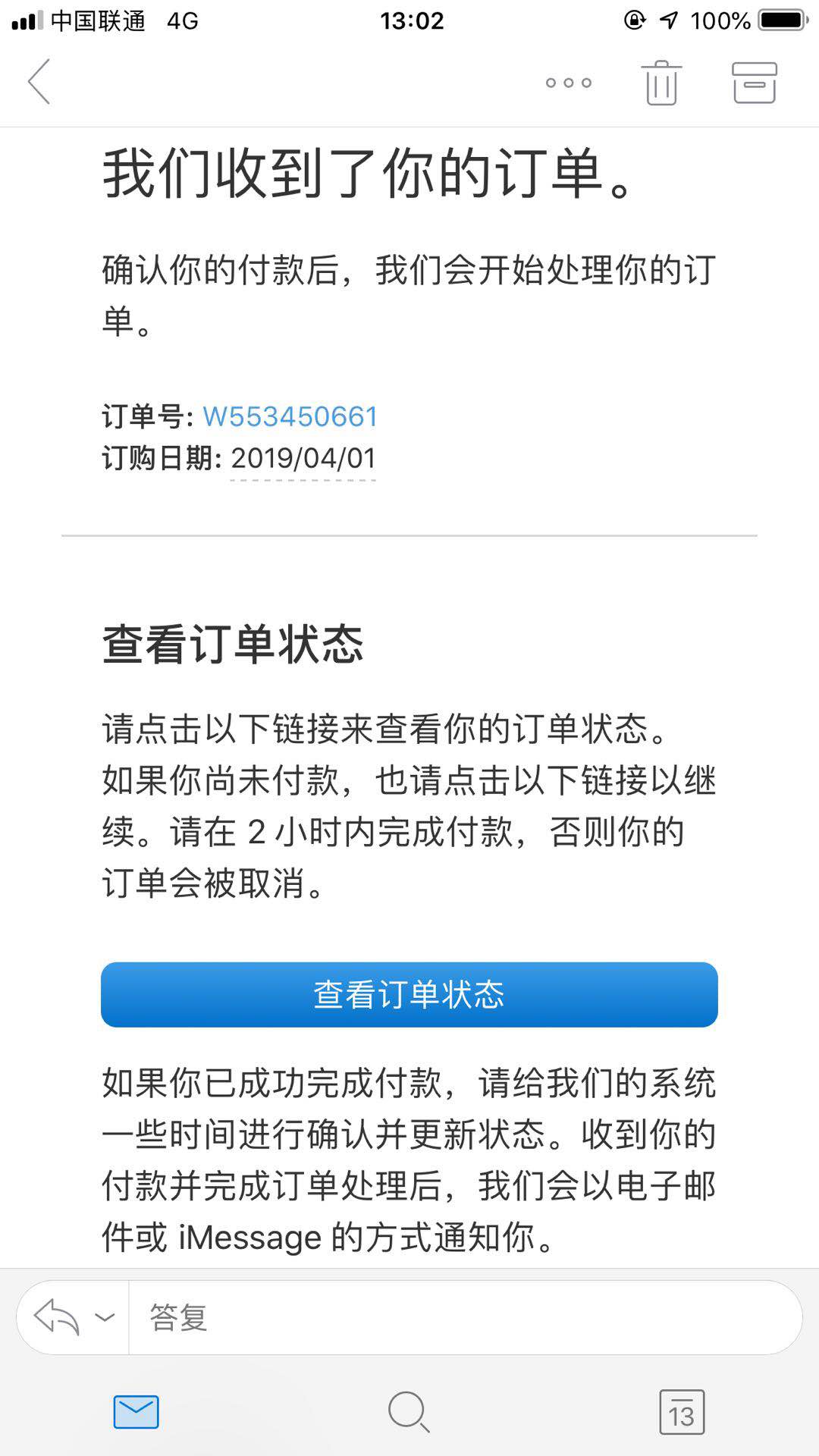
相信大家在网购的时候,都有这样的经历,在 Apple 官网购买、退换电子产品的时候,都会在邮箱里收到一封邮件:
它其实就是一个 html 和 css 编写的网页,但是会因为你的邮件客户端(如 Gmail、Outlook等)解析规则不同,展现的效果会不一样。然而这些邮件客户端又分为 PC 端和移动端,所以做一个多终端适配的 html email 是比较麻烦的。
其实网上很多博客都说了一些开发的注意事项,在此我就简单和大家分享一下我的开发过程。
开发
因为这个电商模块是在西欧上线,所以我只需要适配两个客户端,gmali 和 outlook 的 PC 和移动版。
我首先将 Apple 的 源码拿出来参考(毕竟是整个行业的标杆嘛),并依次查看各端适配情况,我发现其实也并非所有客户端都能精确适配,至少在 gmail 手机客户端中还有有瑕疵的,不过大体没什么毛病。
1.使用 table 布局(为了兼容性更好)。重置间距、边距、边框。
<table border="0" cellpadding="0" cellspacing="0" width="100%" height="100%">
<tr>
<td></td>
</tr>
</table>
2.使用内联样式。
3.页面宽度在 500px - 600px 之间。
4.css 属性不要使用简写。
5.媒体查询,可以使用,但是并非所有客户端都会生效,就像我之前在适配手机的 gmail 时,是不生效的,后来我为了阻止一个标题的文本内容自动拆分成新行,我加了 white-space 属性后。媒体查询竟然生效了(这个只能归咎于 gmail 的解析规则了)。
6.对于如下标签,记得重置间距、边距。
<p></p>
<h1></h1> (h 系列)
<span></span>
7.最后肯定是在不同客户端查看效果,然后根据实际情况,进行微调。
由于该公司对信息很敏感,所以这里不能给大家看效果图了。就展示几个 Apple 的效果图吧。
outlook 移动端:
gmail 移动端: